bootstrap burger menu|Navbar · Bootstrap v5.0 : Pilipinas Learn how to create responsive navigation headers with Bootstrap's navbar component. See how to use branding, navigation, forms, text, color schemes, cont. View Conduce Health (conducehealth.com) location , revenue, industry and description. Find related and similar companies as well as employees by title and much more.
PH0 · html
PH1 · Navbar · Bootstrap v5.3
PH2 · Navbar · Bootstrap v5.0
PH3 · Navbar · Bootstrap
PH4 · Bootstrap Navbar
PH5 · Bootstrap Hamburger Menu: Free Template + Tutorial
PH6 · Bootstrap Hamburger
PH7 · Bootstrap 5.1 Navbar and Hamburger toggler
PH8 · Bootstrap 5 Hamburger Menu with Animations (2 Free Templates)
PH9 · 23 Bootstrap Hamburger Menu Examples (Free) 2024
RA 10666 or the Children’s Safety on Motorcycles Act of 2015, made it unlawful for any motorcycle rider to carry a small child (let alone children) onboard motorcycles if the child is unable to reach the footpegs or is unable to fully wrap their arms around the driver’s waist.
bootstrap burger menu*******Learn how to create a responsive hamburger menu with Bootstrap 5 for mobile navigation, icon animations, sidenav, navbar and more. See simple and advanced examples, code snippets and live demos.Responsive Navbar with Bootstrap 5. Examples with logo, dropdown, .
Learn how to create responsive navigation headers with Bootstrap's navbar component. See how to use branding, navigation, forms, text, color schemes, cont.Documentation and examples for Bootstrap’s powerful, responsive navigation header, the navbar. Includes support for branding, navigation, and more, including support for our .
Mar 25, 2024 — Find and download various Bootstrap hamburger menu templates for your website. Learn how to customize and edit them with HTML, CSS, jQuery and other tools.bootstrap burger menu Navbar · Bootstrap v5.0How to add hamburger menu in bootstrap. Asked 9 years, 10 months ago. Modified 1 year, 1 month ago. Viewed 274k times. 63. I need some help with bootstrap nav. I want it to .Ago 10, 2024 — Bootstrap 5 Hamburger Menu with Animations (2 Free Templates) Published on: Aug 10 2024 by Anli. After learning how to create a hamburger menu in .Ago 10, 2024 — Today we will see how to create a Hamburger Top Menu/Navbar using the Bootstrap framework. Free template also available for you to download. Subscribe to .
Documentation and examples for Bootstrap’s powerful, responsive navigation header, the navbar. Includes support for branding, navigation, and more, including support for our .benny. Posted on Feb 21, 2022. Bootstrap 5.1 Navbar and Hamburger toggler 🍔. # bootstrap # navbar # collapse # hamburger. STEP 1: Add Bootstrap CSS inside your
tag. Make sure it's ABOVE your .Responsive Navbar with Bootstrap 5. Examples with logo, dropdown, collapse, sticky header, toolbar, search bar in nav & hamburger icon. Align to the left, right or center. .Scrolling . Add .navbar-nav-scroll to a .navbar-nav (or other navbar sub-component) to enable vertical scrolling within the toggleable contents of a collapsed navbar. By default, scrolling kicks in at 75vh (or 75% of the viewport height), but you can override that with the local CSS custom property --bs-navbar-height or custom styles. At larger viewports .Ene 11, 2024 — An Awesome hamburger dropdown menu created with bootstrap 4 CSS and jQuery. There are two built in (dark & light) themes for this hamburger menu. Free Design Code & ScriptsMay 8, 2021 — Additionally, the menu bar is responsive, and the menu items are hidden in a minimal hamburger menu. Bootstrap transparent navbar looks good in both desktop computers and mobile devices. .Abr 24, 2019 — I'd the Bootstrap 3 nav to collapse to hamburger menu at a different breakpoint to avoid it breaking onto a new line. Currently: Desired: I've tried pasting in the CSS solutions recommended in various answers from: Change Navbar breakpoint in Bootstrap 3.3.2 and Change bootstrap navbar collapse breakpoint without using .
Mobile menu Bootstrap 5 Mobile menu component Responsive Mobile menu built with Bootstrap 5. An example of bootstrap mobile menu - so-called hamburger menu. A mobile menu is a navigation type that serves the purpose of hiding some menu items & showing them on click. It stacks the items on top of each other in a "hamburger" fashion.
Supported content. Navbars come with built-in support for a handful of sub-components. Choose from the following as needed:.navbar-brand for your company, product, or project name..navbar-nav for a full-height and lightweight navigation (including support for dropdowns)..navbar-toggler for use with our collapse plugin and other navigation .
Color schemes. テーマクラスと background-colorユーティリティの組み合わせにより、ナビゲーションバーのテーマ設定がこれまでになく簡単になりました。明るい背景色には .navbar-light から、暗い背景色には .navbar-dark から選択します。 次に、 .bg- *ユーティリティでカスタマイズします。

Bootstrap 5 Hamburger Menu. Responsive Hamburger menu with Bootstrap 5. Templates include hamburger menu on the left and on the right (RTL support), icon animations, sidenav, navbar & more. Hamburger menu is a navigation type that serves the purpose of hiding some menu items & showing them on click. It stacks the items on top .About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.
Nob 11, 2017 — Display Bootstrap's hamburger menu by default and place it on the left side. 3. Navbar Bootstrap allowing one item to be outside hamburger glyphicon. 0. Float nav items to the right in Bootstrap 4? 29. Bootstrap Navbar Dropdown Menu Items Right. 0. Bootstrap 4 navbar - justify menu to right? 0.Responsive Hamburger menu with Bootstrap 5. Templates include hamburger menu on the left and on the right (RTL support), icon animations, sidenav, navbar & more.

W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.Peb 8, 2024 — If the CSS hamburger menu is all you need, you’re good to go – enjoy! But if you’re also interested in setting up a responsive CSS hamburger menu, then stick around! Here’s the plan: If the visitor has a wide enough screen, we’ll show them a full-width nav bar. If they have a smaller screen, we’ll show them the CSS hamburger menu.
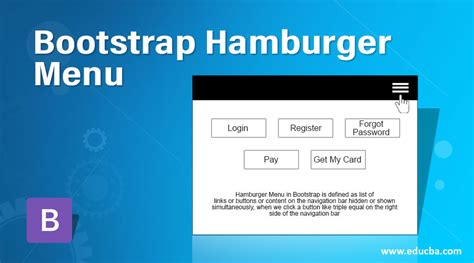
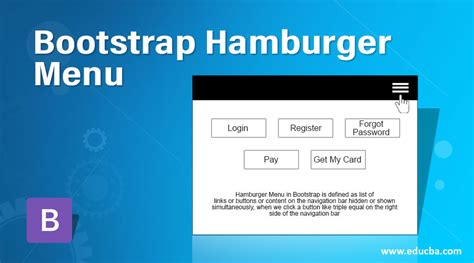
Ago 2, 2024 — It’s quite common to have burger menus to replace standard horizontal menus on small viewports. This way, the menu becomes completely responsive and provides the best experience depending on the viewport size.. If that’s what you are looking for, this example will do exactly that, and with only CSS.To test it out, open the codepen .About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.Mar 27, 2023 — Introduction to Bootstrap Hamburger Menu. Hamburger Menu in Bootstrap is defined as a list of links or buttons or content on the navigation bar hidden or shown simultaneously when we click a button like .
Advanced Bootstrap 5 Navbar component with multi-level menu, megamenu, animated hamburger button and custo. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write .May 8, 2019 — making a bootstrap menu into a hamburger menu. 1. Bootsrap 4 hamburger menu in navbar. Hot Network Questions Small proofs for large sums Effect of an power plane adjacent to GND in power delivery network(PDN) Do metal objects attract lightning? How to reply to reviewers who ask for more work by responding that the paper .
Navbar · Bootstrap v5.0May 8, 2019 — making a bootstrap menu into a hamburger menu. 1. Bootsrap 4 hamburger menu in navbar. Hot Network Questions Small proofs for large sums Effect of an power plane adjacent to GND in power delivery network(PDN) Do metal objects attract lightning? How to reply to reviewers who ask for more work by responding that the paper .
Betway is a must-have when it comes to current UK bookmakers, and with no Betway promo code currently in use, all new customers can sign up to the site with ease by just registering an account.
bootstrap burger menu|Navbar · Bootstrap v5.0